If you’re looking for the best WordPress image optimization method, there are several options to choose from. To improve your website’s loading speed and user experience, it’s important to optimize your images for the web. One effective method for image optimization is to use image compression plugins, such as Smush, Imagify, and ShortPixel. These plugins can reduce the file size of your images without sacrificing quality.
Another effective method for image optimization is to resize your images. This involves reducing the dimensions of the image, which can significantly reduce the file size. You can use image editing software or WordPress plugins like EWWW Image Optimizer and WP Smush to resize your images.
Optimizing the file name of your images is also important for SEO and improving user experience. Make sure your file names are descriptive and include relevant keywords. This can help your images appear in search results and make it easier for users to find what they’re looking for.
Ultimately, the best WordPress image optimization method will depend on your specific needs and preferences. However, by using image compression plugins, resizing your images, and optimizing file names, you can improve your website’s performance and user experience.
I recommended buying imagify from Wpress Hub

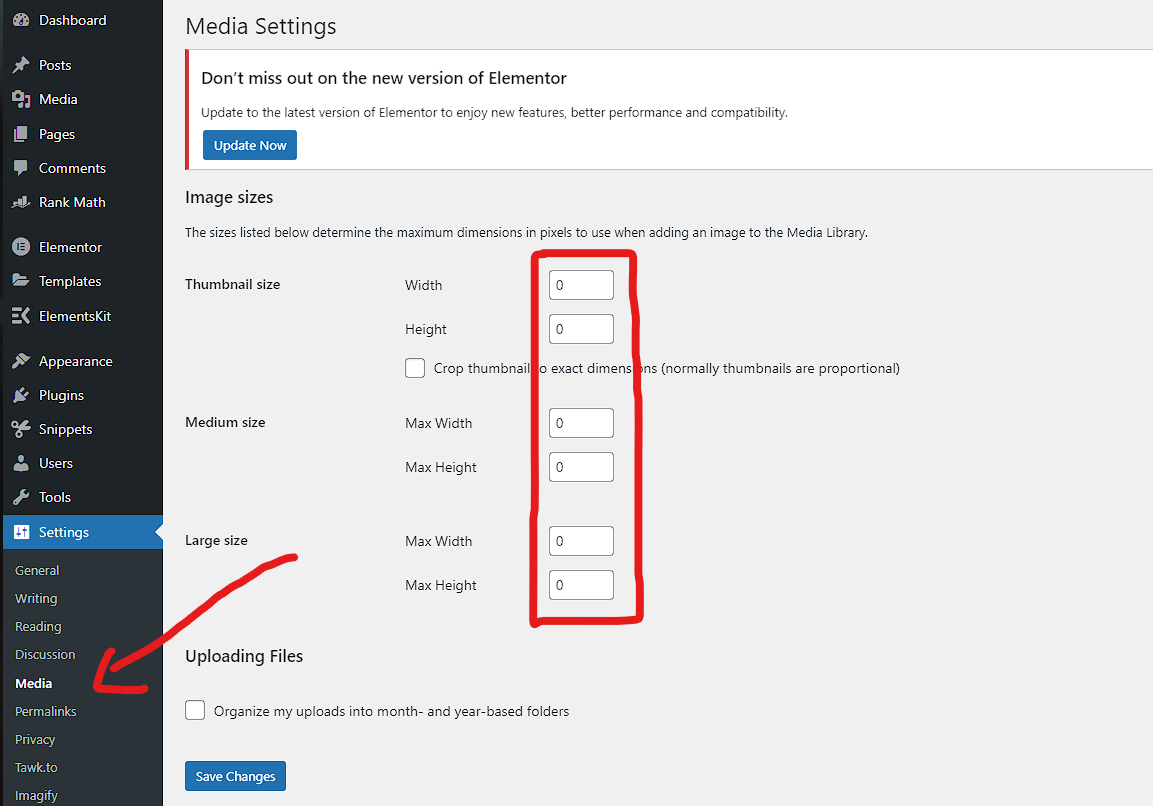
the best WordPress image optimization method to get a 100% score you should use this code
then you should add these codes inside the function.php template for your theme.
// Not optional...
// Remove image sizes (don't forget to zero out image sizes inside WP Settings > Media)
function remove_default_image_sizes( $sizes ) {
/* Default WordPress */
unset( $sizes['small']); // 150px
unset( $sizes['medium']); // 300px
unset( $sizes['medium_large']); // 768px
unset( $sizes['1536x1536']); // 1536px
unset( $sizes['2048x2048']); // 2048px
remove_image_size( '1536x1536' );
remove_image_size( '2048x2048' );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_default_image_sizes' );
// Optional...
// Remove image sizes from Elementor image dropdowns
add_action('elementor/element/before_section_end', function (\Elementor\Controls_Stack $control_stack, $args) {
$control = $control_stack->get_controls('image_size');
//Exit early if $control_stack dont have the image_size control
if (empty($control) || !is_array($control)) {
return;
}
//remove controls
unset($control['options']['thumbnail']);
unset($control['options']['medium']);
unset($control['options']['medium_large']);
unset($control['options']['large']);
unset($control['options']['1536x1536']);
unset($control['options']['2048x2048']);
unset($control['options']['custom']);
// Update the control
$control_stack->update_control('image_size', $control);
}, 10, 2);
// Optional...
// completely disable image size threshold
add_filter( 'big_image_size_threshold', '__return_false' );
// Optional...
// increase the image size threshold to 4000px
function mynamespace_big_image_size_threshold( $threshold ) {
return 4000; // new threshold
}
add_filter('big_image_size_threshold', 'mynamespace_big_image_size_threshold', 999, 1);
if you need any help you can hire me